热门评论有什么好处
编辑导语:网上的买家通常要靠评论来决定买什么。但用户评论如何呈现,如何排序,如何布置等,对于前者买家能否有效找到有用的评论来说非常重要。本文提供了 10 个ux(用户体验)的设计技巧,可以教你如何通过展示客户评论来提高转化率。文章来自编译。
在做出购买决定时,客户会很看重在线评论,把它作为产品信息的宝贵来源。因为在网上他们没法像线下那样去接触和调查产品。看客户评论是客户在购买前,了解产品实际使用情况如何的好办法。但另一方面,如果评论没有以潜在购买者期望的方式呈现的话,客户也许就很难找到化解自身担忧的评论。
他们可能就没法确定产品是不是符合自己的要求,甚至会因此放弃购买产品。数据表明,阅读在线评论的客户比以往任何时候都要多。根据 2021 年的一项研究,超过 99.9% 的购物者表示,在网上购物时他们至少有时候会去阅读评论。 而在2018 年的时候,该数字为 97%。 2020 年的另一项研究指出,一旦购物者参与了产品页上的评分与评论,商品的转化率就提高了 120.3%。
在研究了众多电子商务网站之后,我整理出 10 个突出展示客户评论的ux 技巧,用好这些技巧,可以提高转化率与客户满意度。这些技巧还包括一些比较到位以及不到位的客户评论的例子。
我评估过的电子商务网站清单:
亚马逊、 anthropologie 、ann taylor、 asos 、阿迪达斯、百思买、h&m、costco、ebay、家得宝、科尔百货、 karmaloop 、宜家、 llbean 、梅西百货、耐克、overstock、丝芙兰、target、 vitacost 、沃尔玛
一、要方便用户找到评分最高的产品排序控件是对用户很友好的工具,它功能强大,可为产品列表提供多个入口点,与此同时还总能够返回一些搜索结果。按评价最高以及热门产品进行排序或过滤,可以辅助客户做出购买决策,帮助他们根据哪些是大多数用户认为最好的产品来评估具有类似功能的产品。
我研究过的很多网站都可以让客户按最高评分、平均评分或星级对产品进行排序。但是,几乎所有我研究过的网站都没有用有意义的方式对结果进行排序。有两种评论,一种是评分较低,但没有负面反馈的五星评论,另一种是评分较高,但正面和负面反馈都有。
在那些网站上,前者往往会排在后者的前面。排序的逻辑不应该这样,而应该考虑评分的平均值以及评分的总数。这可以防止很多只拿到一个5星评级的产品,排在客户点评很多的产品前面。
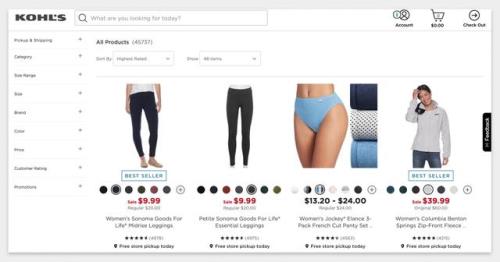
1. 好的做法kohl’s 允许按最高评价或星级筛选产品。有了这些选项,客户就会优先考虑这些获得很高评价的产品,以此作为购物的出发点。
好做法:按照“评分最高”的评论进行排序的kohl 产品列表。
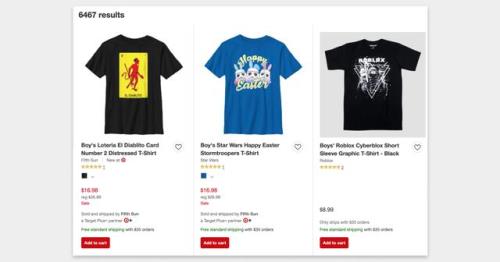
2. 不好的做法target 允许客户按平均评分对产品进行排序,这样一来在页面顶部会显示大量拿到单个五星评价产品。星级评分一样的商品在排序上是任意的,而不考虑点评数量的多少,这种排序方法可能会导致客户错过那些更受欢迎的商品。
不好的做法:target 的“平均评分”筛选功能将获得五星但只有一条评论的产品排在前面,那些星级评分一样但评论数量多的产品被放在后面。
二、产品列表把评级也放进去当很多买家没法自行评估时,他们就得靠评级作为寻找高质量商品的衡量标准。评级摘要应直接放在产品的列表项里面,当客户群不熟悉网站上面卖的产品类型时尤其要这样。几乎所有我研究过的网站在产品列表里面都放了客户评级。
当某商品还没有任何评论时,产品列表里面通常不会显示评级,要不就是会把评论指定为零。比方说, ebay会在产品上市的时候把客户评级纳入到产品列表里面。
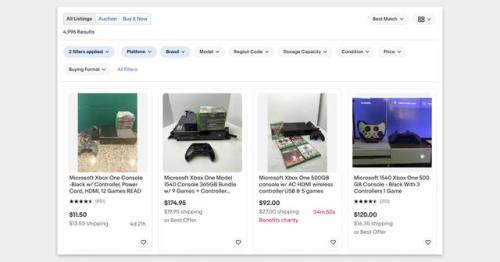
1. 好的做法ebay 会在产品上架的时候把客户评级纳入到产品列表里面。犹豫不决或对该产品领域不熟悉的客户可以受益于客户评级。
好的做法:ebay 的产品列表会显示客户评级。
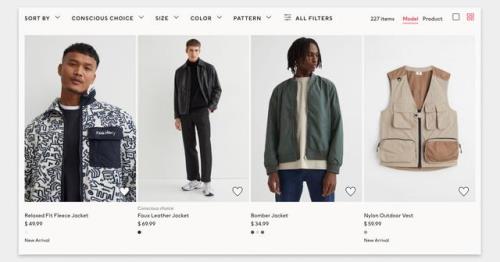
2. 不好的做法h&m 的产品列表里面没有评级。评价隐藏在产品详细信息下方,除非客户滚动到产品详细信息页面的底部,否则很难注意到评价。
不好的做法:h&m 的产品列表里面不显示客户评级。
三、将星级评分与评论数配对当产品之间的评分比较接近(比如都拿到了 4.5 星)时,看看评论数可以帮助客户决定大家认为哪个产品更好。同样的产品,就算只有颜色或风味的不同,客户也会觉得它们之间有受欢迎度的差别。
可以把星级评分与评论数结合起来,这样可以让客户区分非常相似的产品,从而改善用户体验。比方说, vitacost就把星级评分和评论数结合在一起,帮助客户确定产品的受欢迎程度。
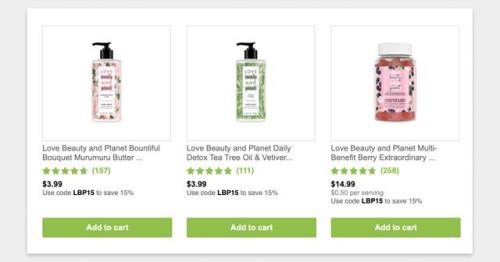
1. 好的做法vitacost把星级评分和评论数结合在一起,这样可以帮助客户确定产品的受欢迎程度。这个屏幕截图上两种产品的平均评分是一样的,但客户可以通过看评论数来判断哪一种更受欢迎。
好的做法: vitacost的产品列表将星级评分与评论数结合在一起显示。
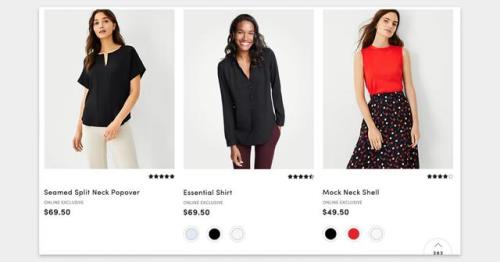
2. 不好的做法ann taylor 没有将星级评分和评论数结合起来,因此很难确定哪个产品的评论数更多。
不好做法:ann taylor 的产品列表没有把星级评分和评论数放到一起。
四、让评分跟价格更接近在产品页上,产品名称、评级、定价以及操作的按钮一般都放在首屏,好让客户很容易就能看到它们。在大多数的电子商务网站上,都可以在价格信息附近找到评级。评级通常位于价格的正上方,产品名称的正下方。至于评论等其他更详细的信息,比方说用户提交的照片,则可以在页面下方找到。有时候客户马上就会对产品产生兴趣,然后想了解更多信息。
沃尔玛会把客户评级放在价格的上方。而costco 则是将客户评论隐藏在选项卡后面。这可能会妨碍客户在想做出购买决定的时候找到评论。
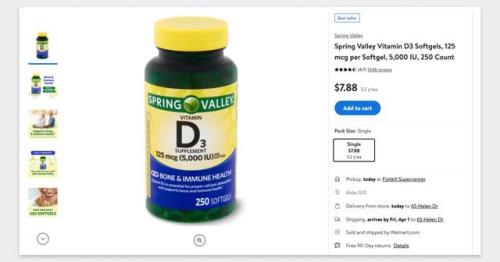
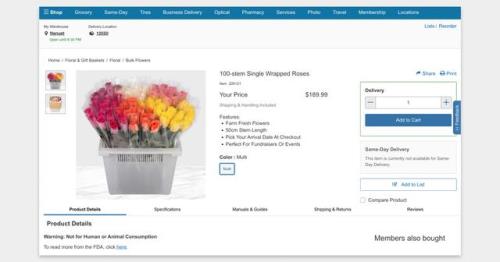
1. 好的做法沃尔玛把客户评级放在价格上方。
好的做法:沃尔玛的产品详细信息页面把客户评级放在价格上方。
2. 不好的做法costco 把客户评论隐藏在选项卡背后。这可能会妨碍客户在想做出购买决定的时候找到评论。
不好的做法:costco 的客户评论隐藏在产品详细信息页面的选项卡背后。
五、提供快捷方式,导航到评论部分把星级评分总数设成快捷链接,引导用户来到评论部分,展示更多的详细信息。大多数电子商务网站的评论数都带有下划线,以表示这是去往评论部分的链接。
我见过两种比较常见的用户评论导航模式:跳转到页面下方,或者在侧面板打开。不管用哪种方式,给星级评分文本添加快捷方式都是有好处的,都可以提供更轻松的导航体验,并增加评论部分的可发现性。
1. 好的做法overstock 的星级评分文本是可点击的,可引导客户到评论部分,更方便导航。
好的做法:overstock 产品详细信息页面上的星级评分文本是可点击的。
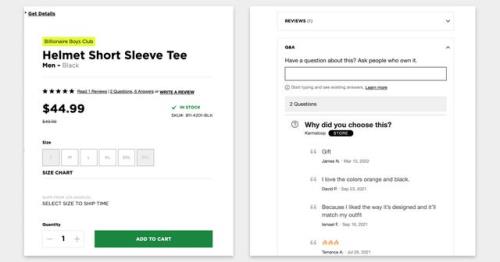
2. 不好的做法karmaloop的评论数文本(read 1 reviews)也可以点击,但链接并没有把客户带到评论部分,而是把他们带到了 q&a ,牛头不对马嘴。
不好的做法: karmaloop 的星级评分文本是可以点击,但并没有链接到产品详细信息页面的正确位置。
六、把评论快照放进去评论快照是所有评论的摘要,把所有优点、缺点和最佳用途都总结了。评论快照通常位于产品详细信息页面的客户评论上方。从我访问过的网站来看,这一块大家的做法差别最大。有些网站只显示评论分数的分布情况。而像沃尔玛这样的网店会根据他们的评论算法展示最有用和最没有帮助的评论。
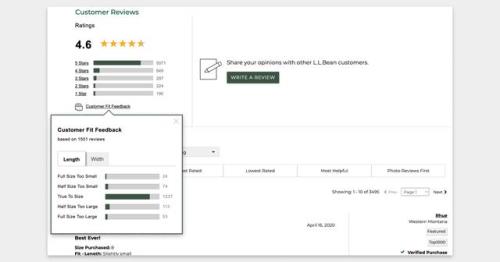
ll bean 的做法是把客户合身的反馈直接放在评论快照下方。所有成功的评论快照都用了清晰的标签,简明扼要地总结了客户评论,并包含有可让用户进一步探索的链接。
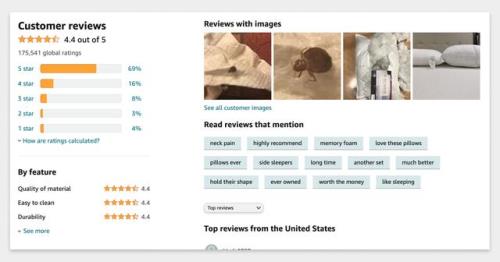
1. 好的做法亚马逊上架的每个产品都提供有评论快照。评分的分布还与标签进行配对,方便对产品做出解读。每个评分还充当了可点击过滤器,点中的时候会显示相关评论。而且评论快照还按材料质量、易于清洁等特性进行评论的细分。
好的做法:亚马逊在产品详细信息页上提供了评论快照。
2. 好的做法ll bean把客户对是否合身的评论放在评论快照的下方。
好的做法: llbean在产品详细信息页的评论快照下方放置了客户对是否合身的反馈。
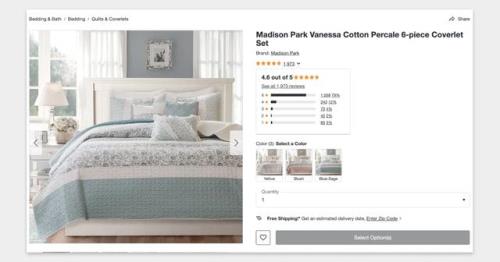
3. 不好的做法梅西百货的每个产品都有评分的摘要视图。虽然为了更方便解释,他们把评级的分布与标签进行了配对,但没法作为可点击的筛选器供客户进一步探索。
不好的做法:梅西百货的产品详细信息页面上有评分分布标签,但不可点击。
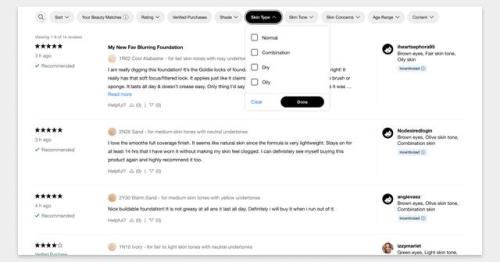
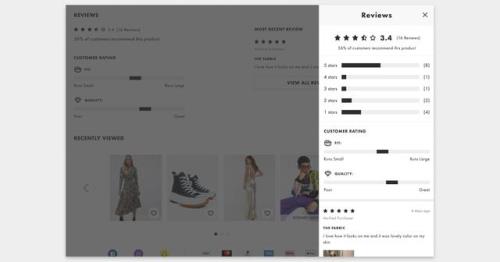
七、提供搜索、过滤、评论排序选项在产品评论里面想找到相关信息可能会很困难,尤其是当产品各方面的功能特性差异很大的时候。为此,丝芙兰配置了关键字过滤器(如针对粉底产品可筛选皮肤类型和肤色),帮助客户轻松找到相关评论。阿迪达斯则用过滤器的形式把客户评论里面被提到次数最多的关键词突显出来。
这样一来,用户不需要看很多评论就能找到他们想要了解的内容,从而节省了用户的时间,并让用户可以自行确定产品是不是满足他们的需求。
1. 好的做法通过允许按关键字(如针对粉底产品,提供按皮肤类型和肤色筛选)过滤评论,丝芙兰让客户可以轻松找到相关评论。
好的做法:丝芙兰允许客户根据“皮肤类型”和“肤色”等关键词过滤粉底产品的评论。
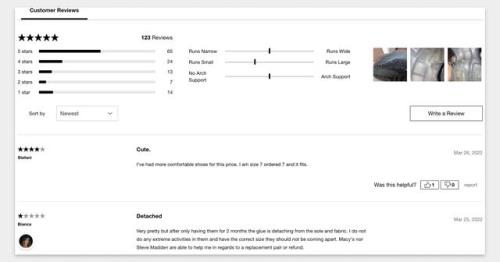
2. 好的做法阿迪达斯在评论板块以过滤器的形式将客户评论中提及次数最多的关键字列出来。这样一来,用户不需要看很多评论就能找到他们想要了解的内容,从而节省了用户的时间,并让用户可以自行确定产品是不是满足他们的需求。
好的做法:阿迪达斯的评分板块以过滤器的形式将客户评论中提及次数最多的关键字列出来。
3. 不好的做法asos的网站很难找到相关的客户评论,因为没有办法对评论进行排序,也没法通过点击产品评分快照获取更多信息,或者通过搜索关键字来找到相关的客户评论。
不好的做法: asos 的评论板块没有提供能轻松找到相关评论的手段。
八、提供客户提交的照片和视频专业制作,完美的光线,最佳的角度,宣传照虽然能增加产品的吸引力,但这种图片与典型环境下的呈现千差万别,没法让潜在客户确定在实际环境下是否适合。而其他客户提交的照片和视频因为是真实环境下的呈现,所以对于前者客户来说是很有参考意义的。
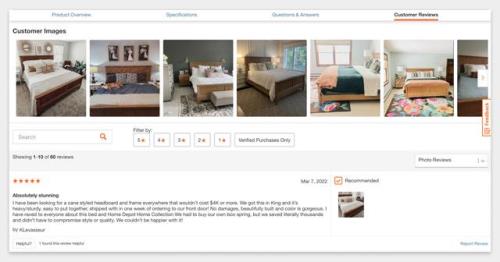
对于美容和服装产品来说,真实的照片可以让客户看到产品在其他人身上的外观,因为展示产品的模特未必跟自己的体型、性别或肤色一致。 家得宝的客户评论板块就提供了用户提交的照片,从而帮助客户更好地了解产品在现实生活场景下的外观。除了照片以外,亚马逊还允许过去的买家上传视频评论,展示产品的实际外观。
1. 好的做法家得宝的客户评论板块放置了客户提交的照片,这样可以帮助其他人更好地了解产品在现实环境下的外观。
好的做法:家得宝的评论含有客户提交的照片。
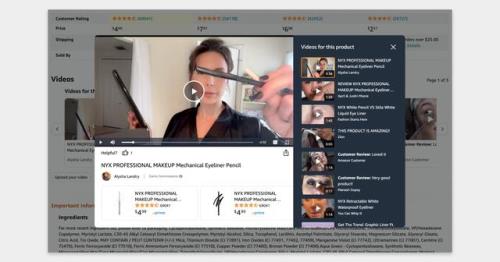
2. 好的做法亚马逊允许客户提交视频评论,为其他客户分享自己对产品的看法。
好的做法:除了照片以外,亚马逊的评论还包括客户提交的视频。
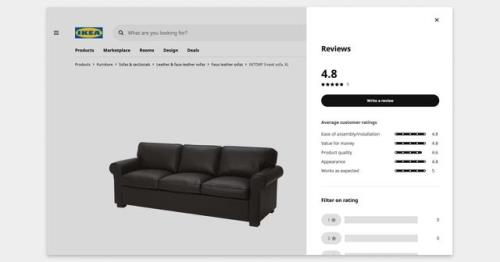
3. 不好的做法宜家网站上面没有客户提交的产品实际效果的照片和视频。大多数宜家家具都需要具备一定水平的组装技能。由于没有提供手段让用户提交可视化的实际效果与安装参考,潜在买家就没法看到实际的安装过程,从而有可能失去成单的机会。
不好的做法:宜家的评论里面没有客户提交的照片和视频。
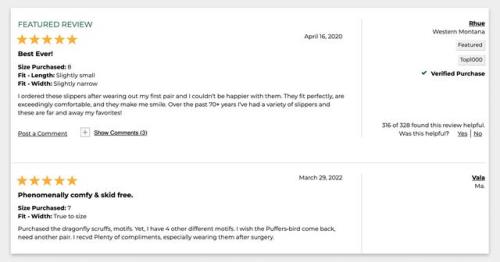
九、提供评论者的相关资料在产品评论里面很难找到相关信息,尤其是如果产品的功能特性差异很大的时候。 ll bean 会提供评论者的相关详细信息,比方说他们购买的产品选项、评论日期、购买地点、评论排名以及确认购买记录。
1. 好的做法ll bean 提供了评论者的相关详细信息,比方说他们购买的产品选项、评论日期、购买地点、评论排名、确认购买记录。
好的做法:ll bean 在客户评论里面包含有评论者的相关详细信息。
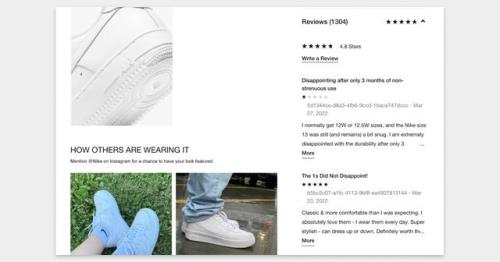
2. 不好的做法耐克网站没有提供评论者的相关细节。上面显示的不是用户名,而是难以辨认的字母数字字符,这样的名称对评论不会增加多少价值。
不好的做法:耐克没有在客户评论里面列出评论者的相关细节。
十、允许对有用性进行投票,以及在评论下方对评论进行评论允许对其他客户或卖家的评论进行投票以及做出评论,这样可以提高网站评论的可信度。当评论被评为有帮助时,客户就可以在查找信息时看到以前买家的可靠输入。
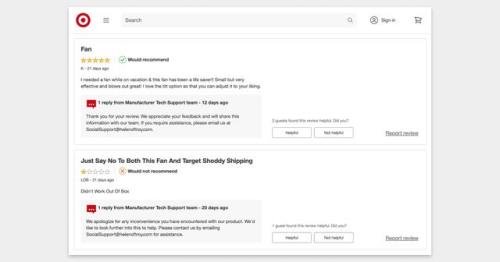
比方说,针对负面评论,target 允许卖家在评论下发表评论。卖家可以帮助澄清买家潜在的困惑,或证明他们积极与买家互动,并在出现问题时提供了足球即时指数的解决方案。
1. 好的做法target 允许卖家在评论下发表评论。卖家可以帮助澄清买家潜在的困惑,或证明他们积极与买家互动,并在出现问题时提供了足球即时指数的解决方案。
好的做法:target 允许卖家在评论下方发表评论。
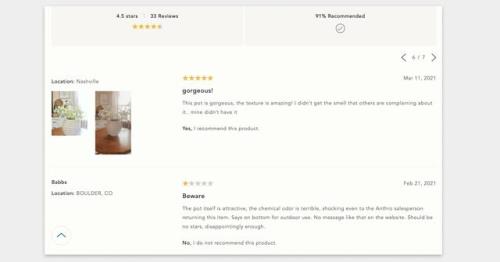
2. 不好的做法anthropologie不允许对有用性进行投票,也没有适当的机制来回应负面评论。
不好的做法: anthropologie不允许对有用性进行投票,也不能对评论进行评论。
十一、结论有效地展示客户评论可以帮助其他客户做出更明智的决定,并让他们受到其他评论的鼓舞,这种做法已被证明会对财务状况产生积极影响。
虽然这些建议是基于某些最流行的电子商务网站以及我自己的观察,但重要的是,要注意这些并不是严格的规则,它们只能代表建立一个成功的电子商务网站所需的一小部分东西。
除了这些建议之外,要想设计出最佳的客户评论板块,还要以用户反馈、目标以及任务为基础,因为每个网站都会有独特的需求和需要解决的问题。此外,持续评估网站如何通过纳入客户评论来推动优化也很重要。
译者:boxi,神译局成员。神译局是36氨旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
译文链接:https://www.36kr.com/p/1688704202726276
本文由 @神译局 授权发布干人人都是产品经理,未经许可,禁止转载
题图来自unsplash,基于cco协议
热门评论有什么好处
推荐阅读: